
Problem
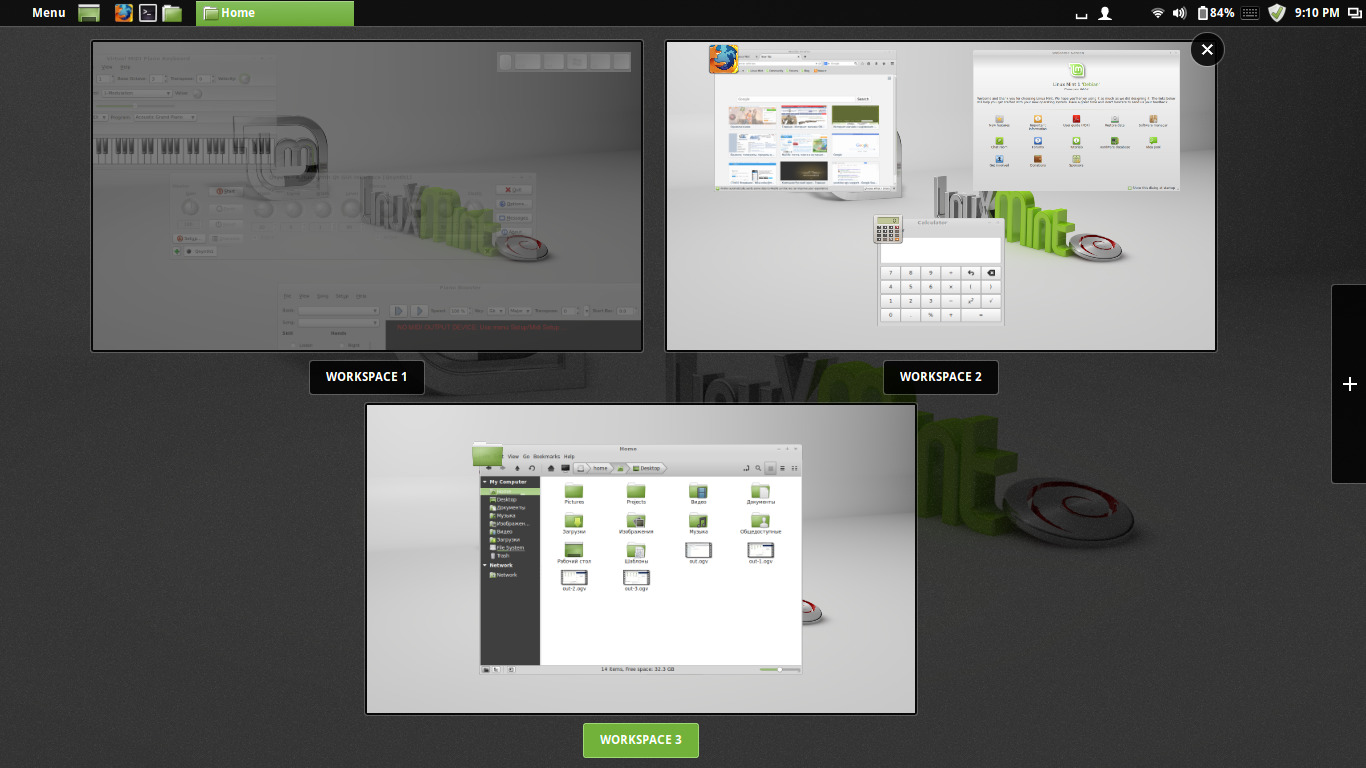
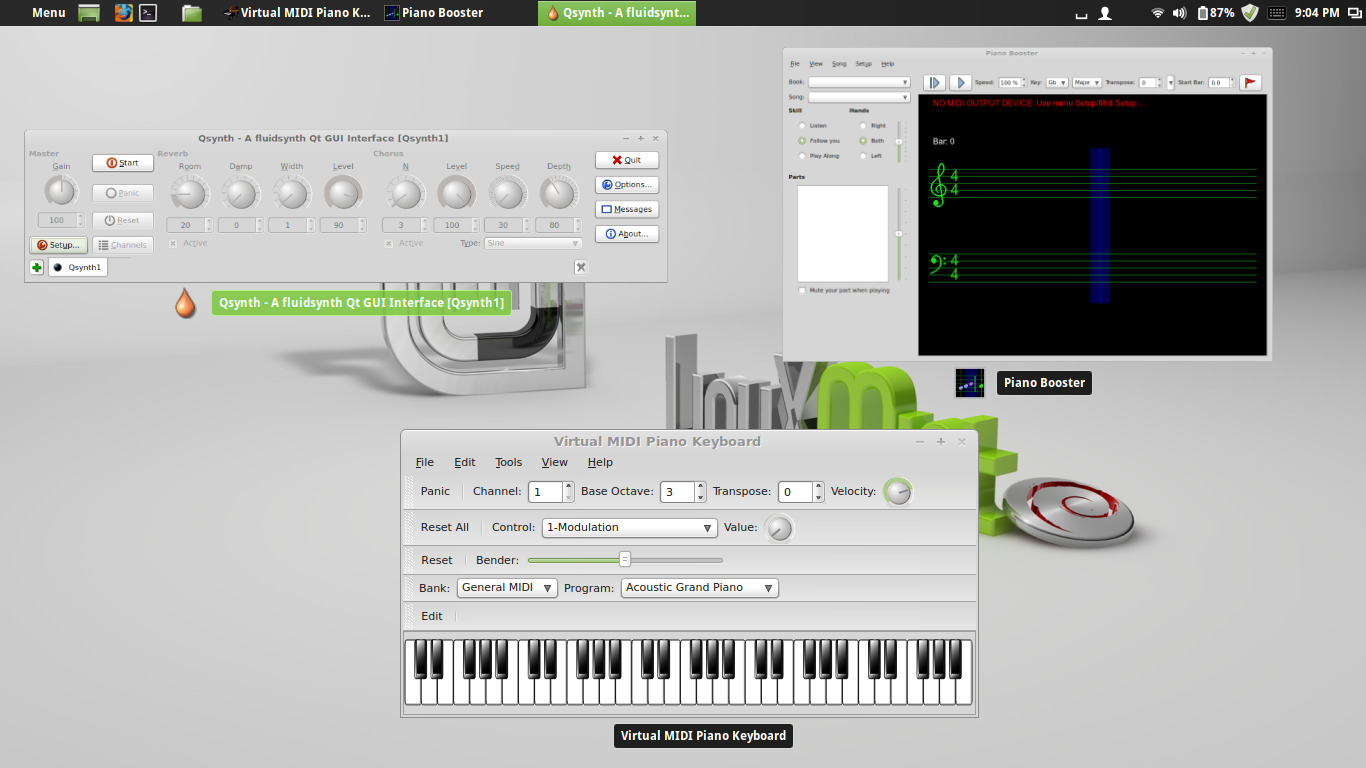
Simpliest way to run applications in the Cinnamon is to use favorites and menu applets. But they are on the panel, and by default Cinnamon hides panels then entering expo and overview modes - so from expo you can manage only workspaces and windows, from overview - only windows, and can’t run an application (except from Alt+F2 command line) from both of modes.
Solution
Luckily for us, most Cinnamon UI logic is defined by JavaScript files in the /usr/share/cinnamon/js/ui/ directory. As you can guess, expo logic is in expo.js and overview is in overview.js. So what’s next?
1. Open script with superuser privileges in the text editor:
For expo:
gksu gedit /usr/share/cinnamon/js/ui/expo.jsFor overview:
gksu gedit /usr/share/cinnamon/js/ui/overview.js2. Find these two lines (marked as 1 and 2):
For expo:
...
if (!options || !options.toScale ) {
Main.enablePanels(); /* 1 */
activeWorkspace.overviewModeOff(true, true);
}
...
this._gradient.show();
Main.disablePanels(); /* 2 */For overview:
...
this.workspacesView = new WorkspacesView.WorkspacesView();
global.overlay_group.add_actor(this.workspacesView.actor);
Main.disablePanels(); /* 1 */
...
this.animationInProgress = true;
this._hideInProgress = true;
Main.enablePanels(); /* 2 */3. Comment out these lines and save the file:
For expo:
...
if (!options || !options.toScale ) {
// Main.enablePanels(); /* 1 */
activeWorkspace.overviewModeOff(true, true);
}
...
this._gradient.show();
// Main.disablePanels(); /* 2 */For overview:
...
this.workspacesView = new WorkspacesView.WorkspacesView();
global.overlay_group.add_actor(this.workspacesView.actor);
// Main.disablePanels(); /* 1 */
...
this.animationInProgress = true;
this._hideInProgress = true;
// Main.enablePanels(); /* 2 */4. Now you need to restart Cinnamon. For this you can use entry in the Troubleshooting menu, or command line:
killall cinnamon && cinnamon5. In some cases expo and overview boxes could be partially overlapped with panels - it’s probably your case if you using top panel.
For both expo and overview, you need to change second parameter value of set_position function (Y offset).
For expo, edit expo.js again:
this._expo.actor.set_position(0, 0); /* change last 0 to the desired value */
this._expo.actor.set_size((primary.width - buttonWidth), primary.height);For overview, edit workspacesView.js:
else {
workspace.actor.set_position(x, 0); /* change 0 to the desired value */
if (w == 0)
this._updateVisibility();
}Offset value is related to the panel height, but you need to experiment with this to get desired result, as current Cinnamon theme
could greatly infuence it. In my case (New Minty theme), panel height is about 26, but value of 16 in the expo.js and 32 in workspacesView.js is fine.

Acknowledgements
This post mainly based on the solution, provided here by @nfat.